Дизайн и верстка что это - Cached

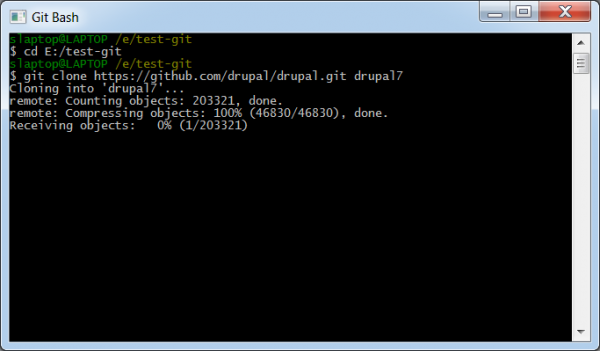
Шпаргалка по Git. Решение основных проблем
Первое впечатление пользователя от работы сайта создается еще до входа на страницу — оно зависит от скорости его загрузки. Обычно пользователь ждет три секунды, после этого закрывает его. И отличное юзабилити, идеальная структура и навигация, максимум полезной информации, выгодные предложения не спасут от уменьшения аудитории и продаж. Поисковые системы предпочитают страницы, для загрузки которых не потребуется много времени. Связь 3G не позволяет быстро загружать тяжелые страницы, поэтому их посещаемость заметно снижается. Вебмастере появляется специальное уведомление, если время загрузки ресурса превышает 3 секунды.










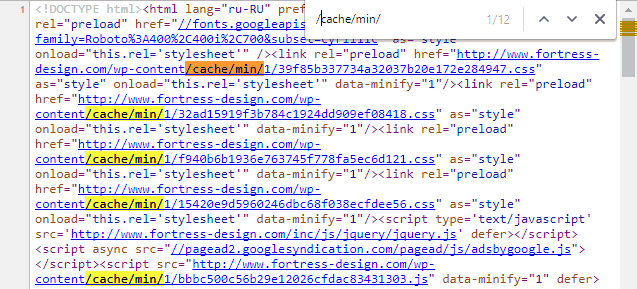
В веб-разработке бывают моменты, когда ты, вроде бы, все делаешь правильно, но глюк на сайте не проходит. Кэш браузера — наверное, один из самых популярных подобных нюансов. Недавно я столкнулся с некой вариацией этой проблемы — оказывается Chrome и остальные веб-браузеры, кэшируют информацию о редиректах. Так что, если вы настраиваете редирект , а ничего не происходит, возможно, проблема именно в этом. Сегодня разберемся как очистить кэш редиректов Google Chrome без удаления всех данных.
- Восстановление удалённого тега
- Мы с вами разработаем простое приложение на React , в котором используется несколько изображений, и добьемся того, что загружаемые изображения будут более чем в 10 раз легче меньше по размеру оригиналов imgproxy , а также практически мгновенной загрузки доставки изображений СВ и кеш. Обратите внимание : в части, касающейся imgproxy , особых препятствий на пути использования рассматриваемого в статье подхода к загрузке изображений в продакшне нет, но в части, касающейся СВ, следует проявлять крайнюю осторожность, поскольку данная технология является экспериментальной — это означает, что поведение СВ во многом определяется конкретной реализацией браузером , что в ряде случаев делает его довольно непредсказуемым.
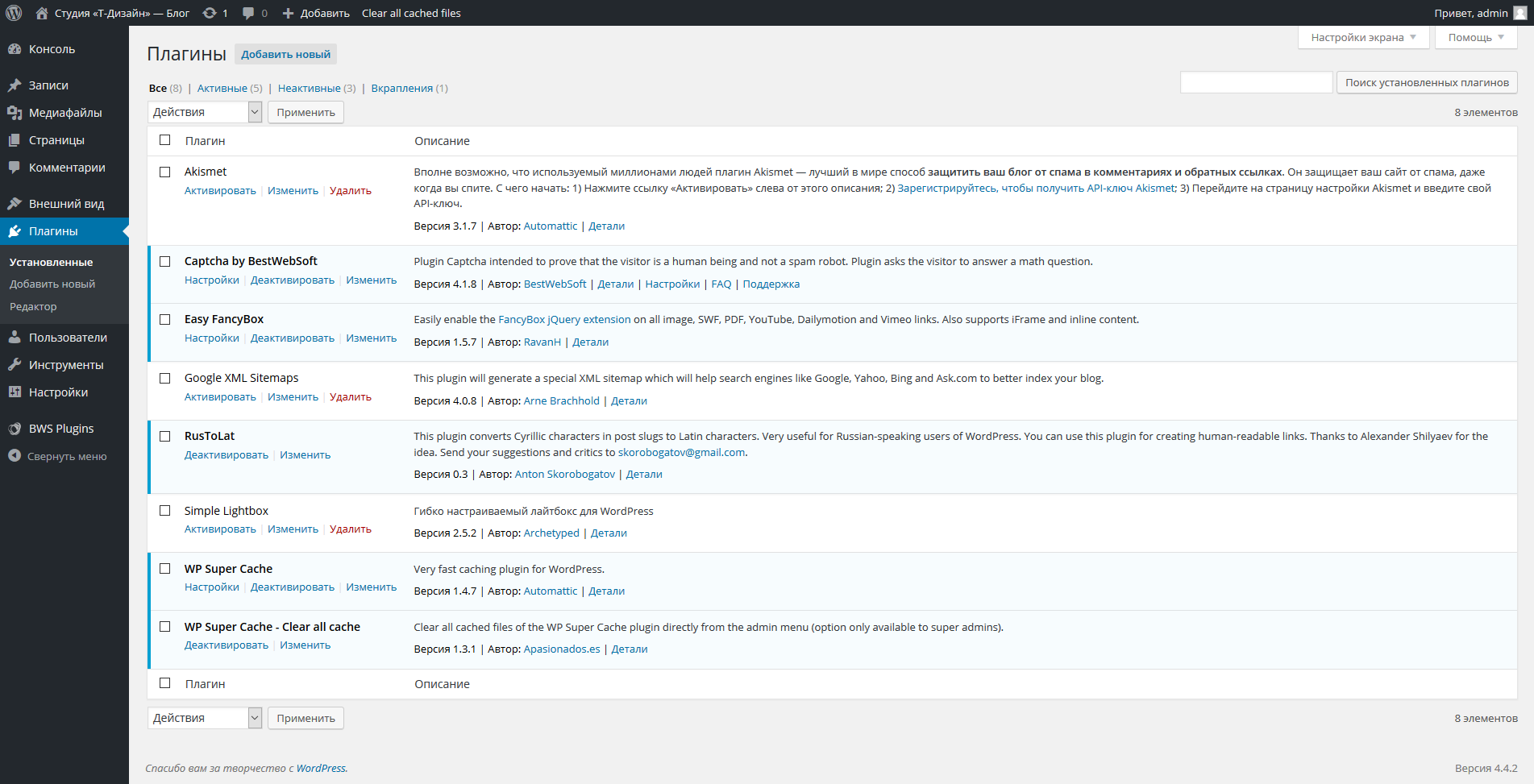
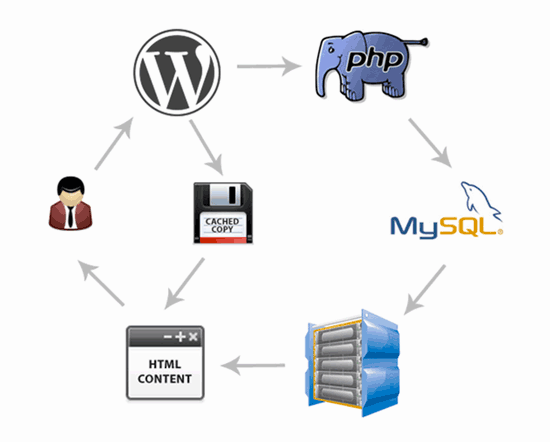
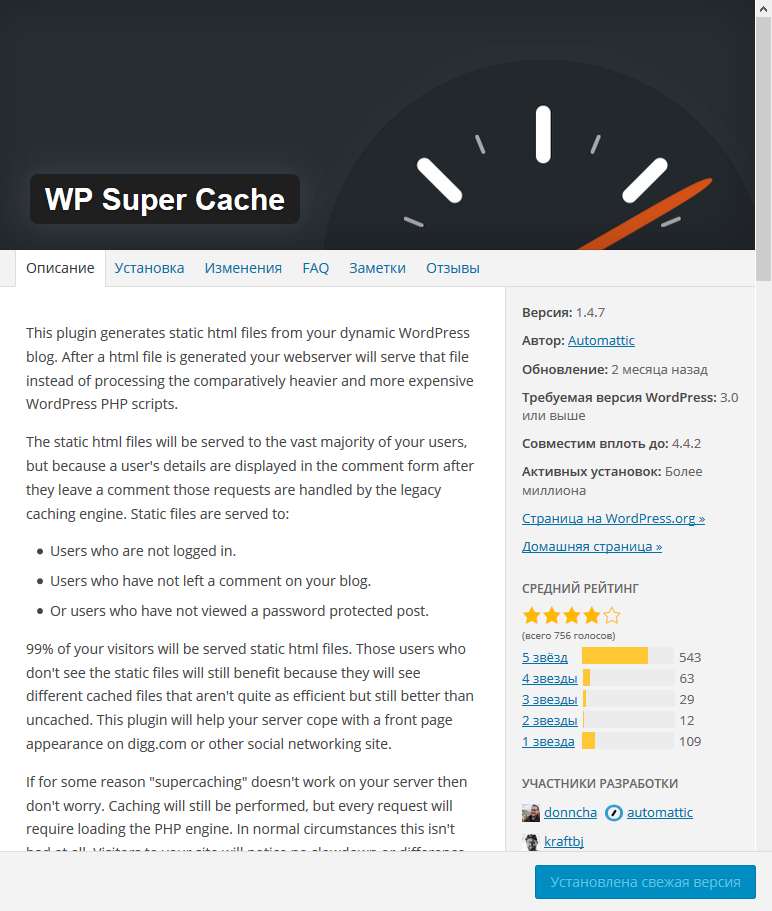
- Сегодня мы расскажем о минимально необходимом наборе инструментов, который, на наш взгляд, является обязательным для любого сайта, разрабатываемого с использованием CMS «WordPress».
- Евгений Шкляр.
- Режим Инкогнито
- Поиск Настройки.
- Для начала пройдем поверхностно весь путь от создания проекта в Git до начала отслеживания изменений.
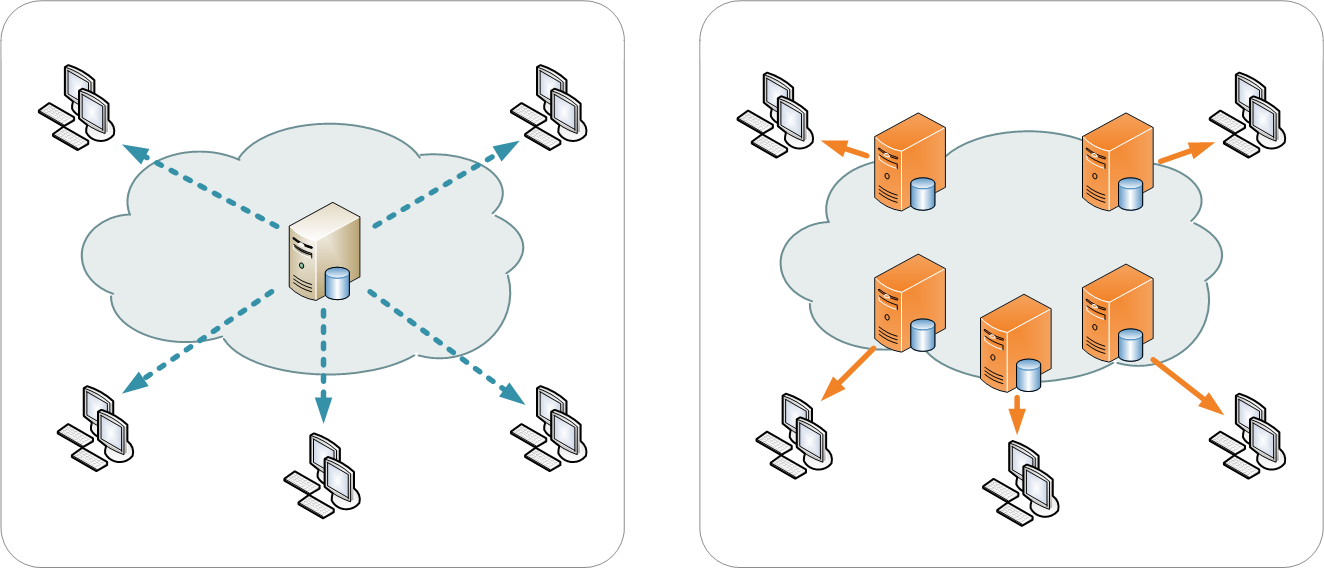
- Доступность в оффлайне становится всё более важной для веб-приложений. Да, все браузеры имеют механизмы кэширования, но они ненадежны и работают не всегда ожидаемо.






Форум Новые сообщения Поиск по форуму. Что нового Новые сообщения Новые ресурсы Недавняя активность. Ресурсы Последние отзывы Поиск ресурсов. Пользователи Сейчас на форуме. Вход Регистрация. Поиск Везде Темы Этот раздел Эта тема.